Blog
-

Friday Front-End’s Top Links of 2025
In 2025, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular.
-

Media I Loved in 2024
In 2024 I read 34 books, watched 124 movies and 37 shows, and played 6 video games. These are the ones I loved.
-

Friday Front-End’s Top Links of 2024
In 2024, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular.
-

My Modified Couch to 5K Running Program
I found the official program too aggressive, so I modified it to give a more gradual increase in duration.
-

Write Alt Text Like You’re Talking To A Friend
“There was this dog wearing safety glasses, surrounded by chemistry equipment, saying ‘I have no idea what I’m doing.’”
-

The Many, Confusing File System APIs
There are many APIs that interact with the file system, and figuring out what they all do can be deeply frustrating. Don’t give up! I’m here to help.
-

How to Create a Website and a PDF from the Same Codebase
Let's build a website and generate a PDF from the contents using basic CSS and a PDF generation API.
-

Why I Log My Media Diet
Why do I habitually log and rate every TV show, movie, video game, book, and comic that I consume?
-

Reflections on the End of a Seven-Year D&D Campaign
I recently wrapped up a seven-year-long D&D campaign, and wanted to share some thoughts and favorite moments.
-

TV Shows I Loved in 2023
I know tracking all the TV I watch is super nerdy, but it means that I can look at all 48 shows I watched and give you a list of recommendations!
-

Movies I Loved in 2023
2023 was a great year for movies. I watched 150 films, and I want to tell you about the best ones.
-

Books I Loved in 2023
I read 25 books in 2023, which also came with some major changes to how I carve out time for reading. Here are the best books I read.
-

Friday Front-End’s Top Links of 2023
In 2023, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular.
-

HTML Web Components Are Having a Moment
Everyone’s talking about HTML Web Components, and I think it’s the start of something magical!
-

Surprising Facts About New CSS Selectors
I set out to learn a bit about how CSS nesting works, especially the new & selector, and I ended up on a deep dive into the :is() selector and its siblings.
-

When to Nest CSS
CSS nesting is great, but should be used with caution. As a rule, if a selector will work without being nested, don’t nest it. However, there are certain situations where nesting can make things easier to understand.
-

Books I Loved in 2022
In 2022 I read 35 books, but I struggled to put this list together, because I didn’t love very many of them. But looking back over the list, there were two that stood out.
-

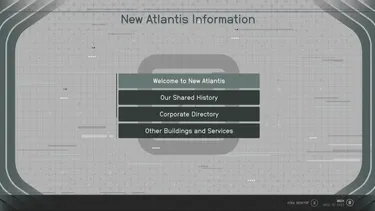
Starfield’s Accessibility Problems
Starfield has a lot of computers to interact with: Ship controls, desktop terminals, and information kiosks. And they all have accessibility problems.
-

In Praise of Vite
The single best feature of Vite, as far as I’m concerned, is its simplicity. Compared to the nightmare of configuring WebPack and Babel? Vite is delightfully easy to use.
-

TV Shows I Loved in 2022
I tracked everything I watched in 2022 — including 47 shows — so I can bring you this list of recommendations!
-

Movies I Loved in 2022
In 2022 I watched 95 movies, and some of them were incredible. Let me tell you about them!
-

How We Added Open Graph Tags to CloudFour.com
When plugins to add OG tags failed us, we decided to roll our own! This post demystifies open graph tags (which are just HTML meta elements, after all) and shows how we handle them.
-

Highly Customizable Background Gradients
How to create a complex but highly customizable background gradient that can be modified easily using CSS custom properties.
-

The Power of CSS Blend Modes
I knew CSS blend modes could create some cool effects, but even so, a CodePen I saw recently left me shocked at what they’re capable of.
-

Mac VoiceOver Testing the Simple Way
Learning VoiceOver can feel overwhelming, so I’m here to give you a simple, repeatable process you can follow to make testing with VoiceOver as easy as possible.
-

Books I Loved in 2021
I read 30 books in 2021, and 13 of those were reading to my youngest, John. In 2020, our habit of me reading to him at bedtime faltered a bit, as he was getting a bit older. But he was absolutely in...
-

Defensive API Handling
On a recent client project, we built a form that submitted to a third-party registration service. Easy-peasy, right? What followed was a comical series of incidents that served as an excellent lesson in defensive API handling.
-

Resetting Inherited CSS with “Revert”
For a recent project, we needed to take a small web application and embed it inside a client’s existing site. Typically, this means inheriting the site’s styles. However, in this case, the client...
-

TV Shows I Loved in 2021
There’s a lot of good TV to watch! In 2021, I watched 44 shows. Here are some of my favorites.
-

Movies I Loved in 2021
I watched 93 movies in 2021, and I’m here to tell you about some of the best ones.
-

Modern CSS in a Nutshell
A friend recently shared his frustration with CSS development. I responded to him with a high-level overview of the current state of CSS. If you’re feeling a bit out of touch with modern CSS development, I hope this helps. You’d be surprised how much you can do with vanilla CSS nowadays!
-

How to Resize Cloudinary Images in WordPress Timber Templates
Timber’s resize filters don’t play nicely with the Cloudinary WordPress plugin. We added our own custom image optimizer function that check if an image is served from Cloudinary or WordPress and use the appropriate resize method.
-

Code Linting for Web Designers
You may have heard that you should be “linting” your code. What does that mean? Why would you want to do it?
-

What's the Point of Standup Meetings?
If your daily standup meeting has turned into “justify your salary” time, something’s gone wrong.
-

Books I Loved in 2020
Once a year, I review the books I read and write a brief post recommending my favorites. 2020 was a brutal, horrible year, and I had almost no mental bandwidth for reading, but I did read three books...
-

TV Shows I Loved in 2020
2020 sucked, but at least there were some good shows to distract us, from the Mandalorian, to Letterkenny, to What We Do In The Shadows
-

A Typical Day in Early 2021
I thought it’d be interesting to show people what it’s like to work from home with kids who are also doing school from home.
-

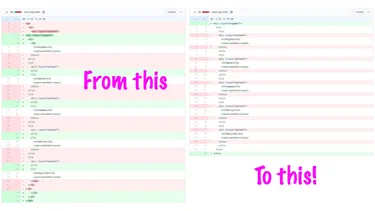
Quick Tip: How to Hide Whitespace Changes in Git Diffs
If you’ve ever had to review a PR where the only code change is adding a wrapper element, you’ll be familiar with the pain of reviewing what appears to be a massive change but is actually trivial.
-

Responsive Images the Simple Way
The responsive images spec is fantastic and covers a lot of use cases, but most of the time you’ll only need one: resolution switching using the `srcset` and `sizes` attributes.
-

What to Watch while Social Distancing
A friend of mine recently asked "What's good on Netflix right now? What are y'all watching?"
-

How to Publish an Updated Version of an npm Package
What’s typically involved in an npm version release? How can you determine the release process for an existing project? Can project maintainers do anything to make it easier for new contributors?
-

How to Automatically Update Your JavaScript Dependencies
One frustrating aspect of the modern JavaScript ecosystem is keeping all your dependencies up to date. Thankfully, there are automated tools that can handle this thankless task for you.
-

Books I Loved in 2019
Once a year, I like to look back over my reading history and write a brief recommendation of my favorites. Partly I do this for anyone who might trust my judgement on what to read, but mostly it's...
-

22 Panels That Always Work: Wally Wood’s Legendary Productivity Hack
Comic book artist Wally Wood’s “22 Panels That Always Work” is a legendary bit of productivity hacking. How can you reduce “noodling” in your work?
-

Squashing Your Pull Requests
Most pull requests should squash down to a single commit with a well-written message explaining why a change is happening.
-

React-ing to Change
Exactly one year ago today, I was laid off. The consequences were and still are painful. But I can’t deny that I’ve grown in ways I couldn’t imagine a year ago.
-

How to Distribute a Pattern Library as an npm Package from a Private Git Repo
So you’ve got a pattern library: Congratulations! The next step is making it possible for other people to use those patterns. You could simply provide download links for the CSS and other assets, but...
-

Friday Front-End’s Top Links in 2018
In 2018, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular.
-

Books I Loved in 2018
I read 25 books this year. Many were good, but the following three series stood heads and tails above everything else. I devoured them all and enjoyed every word. It’s not often I find series that I’m...
-

Books I Love: The Kingkiller Chronicle
It’s no exaggeration to say that Patrick Rothfuss’ The Name of the Wind might be my favorite book of all time. It’s in competition with heavy hitters like Hitchhiker’s Guide, The Lord of the Rings,...
-

What is Modular CSS?
Modular CSS is a collection of principles for writing code that is performant and maintainable at scale.
-

Books I Love: The Expanse Series
Set in a near future where we’ve settled the solar system, but simmering tension between Earth, Mars, and the Asteroid Belt could boil over into war at any moment, and a cosmic wild card threatens to destroy everything.
-

Books I Love: The Gentleman Bastards Series
I have difficulty expressing how much I love Scott Lynch’s The Lies of Locke Lamora and all the other books in the Gentleman Bastards series. They’re fantastically well-constructed and funny heist stories.
-

Books I Love: The Culture Series
The Culture is a post-scarcity socialist utopia. Banks described them as “hippy commies with hyper-weapons and a deep distrust of both Marketolatry and Greedism.”
-

Do Siegel’s Seven Deadly Sins Hold Up?
In 1996, David Siegel’s book Creating Killer Web Sites was at the top of the charts on Amazon, and it quickly became the gold standard of web design books. Siegel may not have been the first to write...
-

Great Programming Quotes
“If you put in the wrong figures, will the right answers come out?” …I am not able rightly to apprehend the kind of confusion of ideas that could provoke such a question.
-

Books I Loved in 2017
I read 28 books in 2017. These are the ones I would happily recommend. Not a ton of new books to recommend this year, because I also was finishing reading the Harry Potter series with my daughter, and...
-

How to Export Movie Ratings from Netflix and Import into IMDb
When Netflix switched from a 5-star rating scheme to a thumbs up/down model, I realized I was sitting on more than a decade of ratings, and worried they would disappear. I started rating movies on...
-

Front-End Newsletters
A friend recently asked me how I keep up-to-date on what's happening in the front-end community. It's a great question. It used to be that RSS feeds were the way to go. I'd subscribe to the feeds from...
-

Pointing and Shouting Your Way to Better Code
Time and again we turn to the Japanese for inspiration to improve process and efficiency. Toyota's lean manufacturing processes gave us the concept of kaizen (continuous improvement), as well as the...
-

What’s the Mobile Use Case?
I recently worked on a project to dramatically improve mobile access for an app. At least twice during the proposal process, I was asked “What’s the mobile use case?” I was caught a bit flat-footed by...
-

How to Define CSS Standards for a Team
“We’re going through a major redesign of our app and every page is given to one person on the team to complete from end-to-end, including creating the HTML structure and styling, and everyone is...
-

Books I Loved in 2016
Growing up, my dad was a voracious reader. Our house was always filled with piles of dog-eared science fiction and fantasy novels. Even before I was old enough to start reading them myself, I found...
-

Looking for Work SUCKS
Looking for work is an intensely stressful experience. It’s also insidious, because it doesn’t feel like it should be stressful. During a job hunt, I often find myself overwhelmed by the whole...
-

My Sublime Text Setup
I've put a bit of work into customizing my Sublime Text setup. It's mostly based on a set of tips from Wes Bos, who literally wrote the book on becoming a Sublime Text power user.
-

Code Verbosity
If breaking a shorthand up makes the code more readable, that's a trade-off I'm willing to make… especially after seeing the alternatives.
-

Books I Loved in 2015
I have a terrible memory about books I’ve read. Often, all I can tell you is that I’m a fan of an author or a particular book, but not any details about it, or why I liked it. In 2015 I switched to...
-

Falsehoods Programmers Believe
I'm in love with these lists of "Falsehoods Programmers Believe About…," so I've collected all the ones I know of here.
-

What IS Flexbox?
An elegant layout method for a more civilized age.
-

What I value in a job
The three main things I look for in a company are competitive pay, work/life balance, and a supportive and collaborative developer culture.
-

Finding Your Door
I don’t feel like I need to love everything about my door, but at least I think I shouldn’t be frustrated every time I use it.
-

The Many Exciting CSS Limits of Internet Explorer
IE has a number of limits in the way it loads CSS, which can cause your styles to not be applied if you exceed them.
-

Trust Your Designer, But Review Their Code
Clearly defined responsibilities allow everyone to use the best tools for the job and ensure everyone’s work is held to the highest standard.
-

How to use Ghost Pro with a custom domain and keep your email
When I switched my blog to a hosted Ghost Pro plan, I ran into some difficulty getting the proper DNS configuration. I'm not a networking guru, so I figured there might be others who could benefit from what I learned.
-

Cleaning House
I came to realize that while those 15 years of archives were meaningful to me, they were holding me back. I stagnated, and eventually quit writing altogether.
-

How to use @font-face to avoid faux-italic and bold browser styles
Did you know that if you declare a custom font, the browser will try to fake the bold and italic styles if it can't find them?
-

How to avoid paragraph gaps when using superscript and subscript
The default superscript and subscript styles leave awkward gaps in the text, but you can easily fix the problem with just a few lines of CSS.