Friday Front-End’s Top Links of 2023
TL;DR: In 2023, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular.

Image credit: Kenta Kikuchi
In 2023, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular:
-
10: Messin’ around with web components. Also—JavaScript, generally
"I think I have to use the constructor() here since I’m setting this. But also there are no good blog posts out there explaining any of this stuff and so I challenge you, nay dare you, to really explain all this to me."
Ha, challenge accepted.
-
9: The
hanging-punctuationproperty in CSSThe
hanging-punctuationproperty in CSS is almost a no-brainer. The classic example is a blockquote that starts with a curly-quote. Hanging that opening curly-quote into the space off to the start of the text and aligning the actual words is a better look. -
8: Complex MPA View Transitions
Full page transitions are OK, but they also make a site feel like a PowerPoint. The only time I’m likely to use full page transitions is if I’m making a web-based slide deck. Even then, using only full page animations can feel flat. Animating multiple elements in an orchestrated way is a better way to use motion to create interesting effects. So, that’s what I’ve done. Let’s get into it.
-
7: It’s 2023, here is why your web design sucks.
Exploring the reasons why we no longer have web designers. TLDR: At some point, we told design they couldn't sit with us anymore, and surprise! It backfired! Now, not only has the field and profession of web design suffered, but also, we build shitty websites.
-
6: HTML Web Components
When you wrap some existing markup in a custom element and then apply some new behaviour with JavaScript, technically you’re not doing anything you couldn’t have done before with some DOM traversal and event handling. But it’s less fragile to do it with a web component. It’s portable. It obeys the single responsibility principle. It only does one thing but it does it well.
-
5: Elevate your CSS debugging skills with these Chrome DevTools tricks in 2024
Elevate your CSS debugging skills with these powerful Chrome DevTools tricks. Learn how to tackle layers, specificity, nesting, HD color, and scroll animations.
-
4: HTML Web Components Are Having a Moment
Eric’s post showed me that web components could be simpler than I thought. Jeremy came up with a brilliantly approachable name with “HTML web components.” And everyone else who wrote about them in the following weeks added to the growing sense that, yes, this was a thing that I could do, that had clear value, and I began looking for opportunities to use them.
-
3: Pokémon Cards CSS Holographic Effect
A collection of advanced CSS styles to create realistic-looking effects for the faces of Pokemon cards. The cards use 3d transforms, filters, blend modes, css gradients and interactions to provide a unique experience when taking a closer look!
-
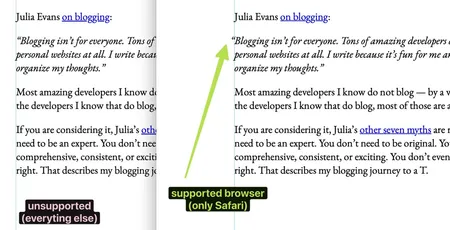
2: Solved With :has(): Vertical Spacing in Long-Form Text
To recap the improvements this aims to make: No wrapper class is required; We’re working with a consistent margin direction; Collapsing margins are avoided (which may or may not be an improvement, depending on your stance); There’s no setting styles and then immediately overriding them;
-
1: The CSS property you didn’t know you needed
Today I wanna talk about a CSS feature that doesn't get too much attention… but it should! The
isolationproperty basically provides more control over how elements interact with the rest of the document, and it is often an elegant solution forz-indexissues.
And here's the most popular video of 2023:
-
Using CSS custom properties like this is a waste
Custom properties are amazing, but a lot of people don’t take advantage of how awesome they are. They set them up in the
:rootand that’s it, but they can be so much more useful than that! So, in this video I explore how we take them up a notch and make our code a lot more efficient in the process.
Want to enjoy more great links like this in 2024? Subscribe to the Friday Front-End newsletter, or follow @fridayfrontend on Mastodon!