Friday Front-End’s Top Links in 2018
TL;DR: In 2018, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular.

Image credit: Steven VanDesande Jr
In 2018, Friday Front-End shared a curated list of five articles and one video every week. Here are the links that were most popular:
10: Here’s the thing about “unused CSS” tools
It seems unlikely that this analysis tool can handle all those possibilities. Even with loads of configuration, mock state, and integration testing, it couldn't cover the near-infinite possible permutations of all this.
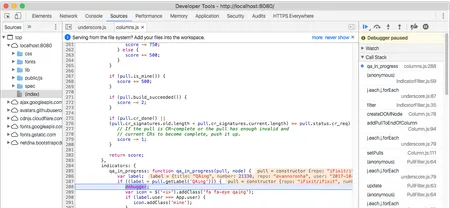
9: How to stop using console.log() and start using your browser’s debugger
One of the most common struggles that most new developers face is debugging. In this post, I will cover using breakpoints, stepping through your code, setting watch expressions, and applying your fixes in Chrome Developer Tools.
8: How to Write Accessible JavaScript
While accessibility can be frustrating, you can set yourself, your team, and your client up for success by planning for accessibility from the beginning. Here are four techniques to save you time and trouble when building accessible JavaScript-enabled websites and applications.
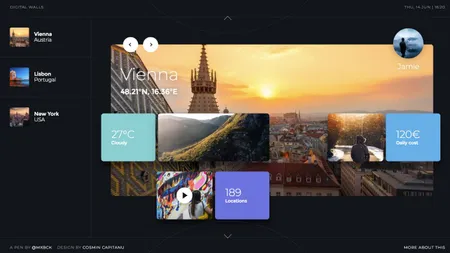
7: The Layouts of Tomorrow
I went over to dribbble in search of fresh webdesign ideas - how hard is it to build a non-standard layout, given the modern CSS tools we have today?
6: Advanced effects with CSS background blend modes
This article will focus on background-blend-mode, the property with the most widespread support, and how you can use it today to create eye-catching backgrounds and photo effects for your website that once were only possible in Photoshop.
5: Web Components in 2018
For many front-end developers, components have become a central concept in their development workflow. Components provide a robust model for architecting and scaling complex applications, allowing for composition from smaller and simpler encapsulated parts.
4: Modern CSS Explained For Dinosaurs
The goal of this article is to provide a historical context of how CSS approaches and tooling have evolved to what they are today in 2018. By understanding this history, it will be easier to understand each approach and how to use them to your benefit. Let’s get started!
3: 5 Tips to Write Better Conditionals in JavaScript
When working with JavaScript, we deal a lot with conditionals, here are the 5 tips for you to write better / cleaner conditionals.
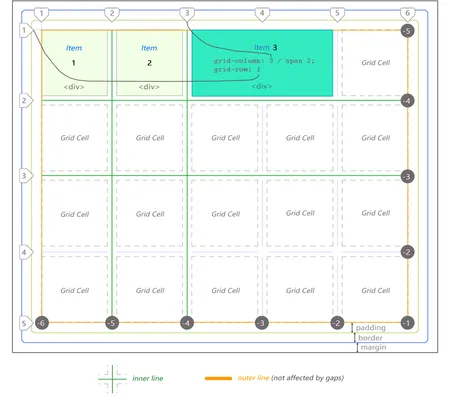
2: CSS Grid — The Beginner’s Guide
Absolutely great illustrations really make this a great intro to CSS Grid.
1: How I organize CSS in large projects using UFOCSS: Naming Convention
The main purpose of CSS naming conventions is to make the CSS selectors as informative and readable as possible, but defining a convention is not really a piece of cake. Naming is by far one the most debated activities in computer science. We can definitely benefit of a naming convention that helps us to write maintainable and scalable code. On the contrary, poorly written CSS can quickly drive us crazy and turn into a nightmare.
Want to enjoy more great links like this in 2019? Subscribe to the Friday Front-End newsletter, or follow @fridayfrontend on Twitter!